Projekt
Príma (I.O)
Sekunda (II.O)
Tercia (III.O)
Kvarta (IV.O)
Kvinta (V.O)
Prváci
Druháci a sexta
Tretiaci a septima
HTML
HTML je skratka pre Hyper Text Markup Language (= Hypertextový značkový jazyk). Ide o značkový jazyk určený na vytváranie webových stránok a iných informácií zobraziteľných vo webovom prehliadači (Microsoft Internet Explorer, Google Chrome, Mozilla Firefox, Opera, Apple Safari, ...). Keď si zobrazíte zdrojový kód tejto stránky, budete vidieť text (zdrojový kód HTML súboru), ktorý prehliadač spracuje a podá pre človeka (lepšie) čitateľným spôsobom.
Dokument v jazyku HTML sa zapisuje do súboru s príponou html a môže obsahovať text, či odkazovať na obrázky, zvuk a video. Súbor, ktorý sa má zobraziť ako prvý, treba nazvať index.html. Názov súboru nesmie obsahovať diakritiku, zakázané (napr. medzera) a špeciálne (napr. zavináč) znaky.
Obsah HTML súboru tvoria párové a nepárové značky (tagy), ktoré definujú štruktúru dokumentu (nie vzhľad). Niektoré značky môžu obsahovať vlastnosti (atribúty) a každá vlastnosť musí mať hodnotu. HTML značky budeme zapisovať malými písmenami podľa tohto modelu:

Názvy HTML značiek sú určené a my si môžeme vybrať podľa potreby. Párové značky sú označené písmenom P a nepárové písmenom N. Zatiaľ si vystačíme s týmito základnými značkami:
- <!-- --> (P; komentár),
- !doctype (N; v jednom dokumente len jeden krát),
- html (P; v jednom dokumente len jeden krát),
- head (P; v jednom dokumente len jeden krát),
- title (P; v jednom dokumente len jeden krát),
- body (P; v jednom dokumente len jeden krát),
- h1 - h6 (P; Heading = nadpis),
- p (P; Paragraph = odsek),
- br (N; Line break = zlom riadku),
- hr (N; Horizontal rule = vodorovná čiara),
- b (P; Bold = zvýraznenie textu tučným písmom),
- i (P; Italics = zvýraznenie textu kurzívou),
- ol (P; Ordered list = číslovaný zoznam),
- ul (P; Unordered list = nečíslovaný zoznam).
- li (P; List Item = položka zoznamu ol alebo ul),
- a (P; Anchor = odkaz, hyperlink, záložka),
- img (N; Image = obrázok),
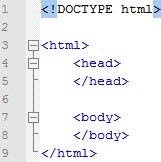
HTML súbor musí obsahovať minimálne tieto značky, a to len raz:

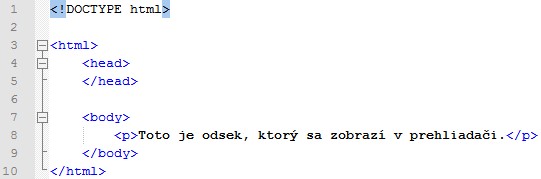
Všetko, čo chceme zobraziť v prehliadači, píšeme medzi značky <body> a </body>:

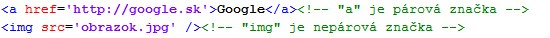
Niektoré zo značiek sú párové (napr. a) a niektoré nepárové (napr. img). Každá HTML značka má určité vlastnosti (červenou: src = source) a každá vlastnosť má určitú hodnotu (fialovou: obrazok.jpg):

Otázky: Aký je rozdiel medzi párovou a nepárovou HTML značkou? Aké sú pravidlá pri zapisovaní vlastností a ich hodnoty?
Odpovede: Zobraziť / Skryť Párová značka je vždy v páre, čiže sa skladá z dvoch častí. Nepárová značka sa skladá len z jednej časti. Pri zapisovaní vlastností a ich hodnoty platí, že vlastnosť a hodnota sú oddelené znamienkom rovná sa (=) a hodnota je uvádzaná v úvodzovkách.
Kód HTML (čiže HTML značky) budeme písať v programe NotePad++, pretože výborne zvýrazní, odlíši a kontroluje celý zápis. Ako predloha nám poslúži tento návod (zobraziť na celej obrazovke s ovládacími prvkami alebo bez ovládacích prvkov):
Úloha: Skúste v programe Notepad++ napísať vlastný HTML súbor, v ktorom dáte jasnú štruktúru nejakému textu z internetu. Použite aj obrázok a pridajte k nemu odkaz na stránku, z ktorej obrázok pochádza.
Videonávod ukazuje, ako nezabudneme uzatvoriť zátvorky a párové značky v HTML (červená = ľavé tlačidlo myši; modrá = pravé tlačidlo myši):
TIP: Na adrese validator.w3.org si môžete skontrolovať správnosť zápisu HTML kódu.
Kvíz: Myslíte si, že sa v tejto téme vyznáte? Pomôže vám to overiť kvíz o HTML.
Dalo by sa niečo vylepšiť? Mohlo by sa niečo povedať jednoduchšie / zrozumiteľnejšie? Niečo som zabudol? Prečítajte si pravidlá komentovania a doplňte ma v komentároch: